New Blogging features in Razor SSG

New Blogging features in Razor SSG
Razor SSG is our Free Project Template for creating fast, statically generated Websites and Blogs with Markdown & C# Razor Pages. A benefit of using Razor SSG to maintain this servicestack.net(github) website is that any improvements added to our website end up being rolled into the Razor SSG Project Template for everyone else to enjoy.
This latest release brings a number of features and enhancements to improve Razor SSG usage as a Blogging Platform - a primary use-case we're focused on as we pen our 22nd Blog Post for the year with improvements in both discoverability and capability of blog posts:
RSS Feed
Razor SSG websites now generates a valid RSS Feed for its blog to support their readers who'd prefer to read blog posts and notify them as they're published with their favorite RSS reader:
Meta Headers support for Twitter cards and SEO
Blog Posts and Pages now include additional <meta> HTML Headers to enable support for
Twitter Cards in both
Twitter and Meta's new threads.net, e.g:
Improved Discoverability
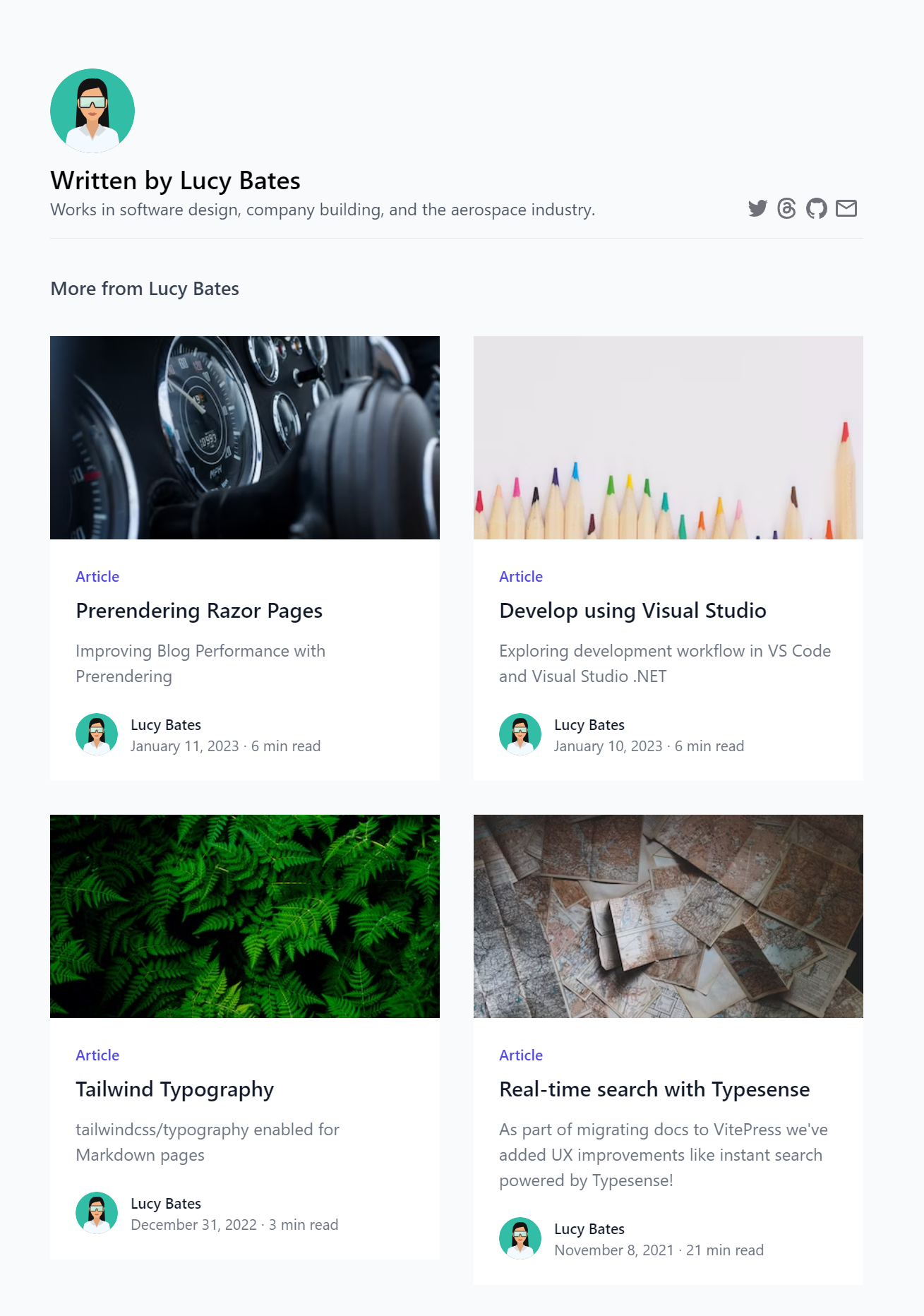
To improve discoverability and increase site engagement, bottom of blog posts now include links to other posts by the same Blog Author, including links to connect to their preferred social networks and contact preferences:

Posts can include Vue Components
Blog Posts can now embed any global Vue Components directly in its Markdown, e.g:
<getting-started template="razor-ssg"></getting-started>
/mjs/components/GettingStarted.mjs
Individual Blog Post dependencies
Just like Pages and Docs they can also include specific JavaScript .mjs or .css in the /wwwroot/posts folder
which will only be loaded for that post:
Now posts that need it can dynamically load large libraries like Chart.js and use it
inside a custom Vue component by creating a custom /posts/<slug>.mjs that exports what components and features
your blog post needs, e.g:
/posts/new-blog-features.mjs
import ChartJs from './components/ChartJs.mjs'
export default {
components: { ChartJs }
}
In this case it enables support for Chart.js by including a custom Vue component that makes it easy to create charts from Vue Components embedded in markdown:
/posts/components/ChartJs.mjs
import { ref, onMounted } from "vue"
import { addScript } from "@servicestack/client"
let loadJs = addScript('https://cdn.jsdelivr.net/npm/chart.js/dist/chart.umd.min.js')
export default {
template:`<div><canvas ref="chart"></canvas></div>`,
props:['type','data','options'],
setup(props) {
const chart = ref()
onMounted(async () => {
await loadJs
const options = props.options || {
responsive: true,
legend: {
position: "top"
}
}
new Chart(chart.value, {
type: props.type || "bar",
data: props.data,
options,
})
})
return { chart }
}
}
Which allows this post to embed Chart.js charts using the above custom <chart-js> Vue component and a JS Object literal, e.g:
<chart-js :data="{
labels: [
//...
],
datasets: [
//...
]
}"></chart-js>
Which the Bulk Insert Performance Blog Post uses extensively to embeds its Chart.js Bar charts:
New Markdown Containers
Custom Containers are a popular method for implementing Markdown Extensions for enabling rich, wrist-friendly consistent content in your Markdown documents.
Most of VitePress Markdown Containers are also available in Razor SSG websites for enabling rich, wrist-friendly consistent markup in your Markdown pages, e.g:
::: info
This is an info box.
:::
::: tip
This is a tip.
:::
::: warning
This is a warning.
:::
::: danger
This is a dangerous warning.
:::
:::copy
Copy Me!
:::
INFO
This is an info box.
TIP
This is a tip.
WARNING
This is a warning.
DANGER
This is a dangerous warning.
Copy Me!
See Razor Press's Markdown Containers docs for the complete list of available containers and examples on how to implement your own Custom Markdown containers.
Support for Includes
Markdown fragments can be added to _pages/_include - a special folder rendered with
Pages/Includes.cshtml using
an Empty Layout
which can be included in other Markdown and Razor Pages or fetched on demand with Ajax.
Markdown Fragments can be then included inside other markdown documents with the ::include inline container, e.g:
::include vue/formatters.md::
Where it will be replaced with the HTML rendered markdown contents of fragments maintained in _pages/_include.
Include Markdown in Razor Pages
Markdown Fragments can also be included in Razor Pages using the custom MarkdownTagHelper.cs <markdown/> tag:
<markdown include="vue/formatters.md"></markdown>
Inline Markdown in Razor Pages
Alternatively markdown can be rendered inline with:
<markdown>
## Using Formatters
Your App and custom templates can also utilize @servicestack/vue's
[built-in formatting functions](href="/vue/use-formatters).
</markdown>
Light and Dark Mode Query Params
You can link to Dark and Light modes of your Razor SSG website with the ?light and ?dark query string params:
Blog Post Authors threads.net and Mastodon links
The social links for Blog Post Authors can now include threads.net and mastodon.social links, e.g:
{
"AppConfig": {
"BlogImageUrl": "https://servicestack.net/img/logo.png",
"Authors": [
{
"Name": "Lucy Bates",
"Email": "lucy@email.org",
"ProfileUrl": "img/authors/author1.svg",
"TwitterUrl": "https://twitter.com/lucy",
"ThreadsUrl": "https://threads.net/@lucy",
"GitHubUrl": "https://github.com/lucy",
"MastodonUrl": "https://mastodon.social/@lucy"
}
]
}
}
Feature Requests Welcome
Most of Razor SSG's features are currently being driven by requirements from the new Websites built with Razor SSG and features we want available in our Blogs, we welcome any requests for missing features in other popular Blogging Platforms you'd like to see in Razor SSG to help make it a high quality blogging solution built with our preferred C#/.NET Technology Stack, by submitting them to:
SSG or Dynamic Features
Whilst statically generated websites and blogs are generally limited to features that can be generated at build time, we're able to add any dynamic features we need in CreatorKit - a Free companion self-host .NET App Mailchimp and Disqus alternative which powers any dynamic functionality in Razor SSG Apps like the blogs comments and Mailing List features in this Blog Post.