Podcasts now in Razor SSG

Razor SSG now supports Podcasts!
Razor SSG is our FREE Project Template for creating fast, statically generated Websites and Blogs with Markdown & C# Razor Pages. A benefit of using Razor SSG to maintain our github.com/ServiceStack/servicestack.net website is that any improvements added to servicestack.net end up being rolled into the Razor SSG Project Template for everyone else to enjoy.
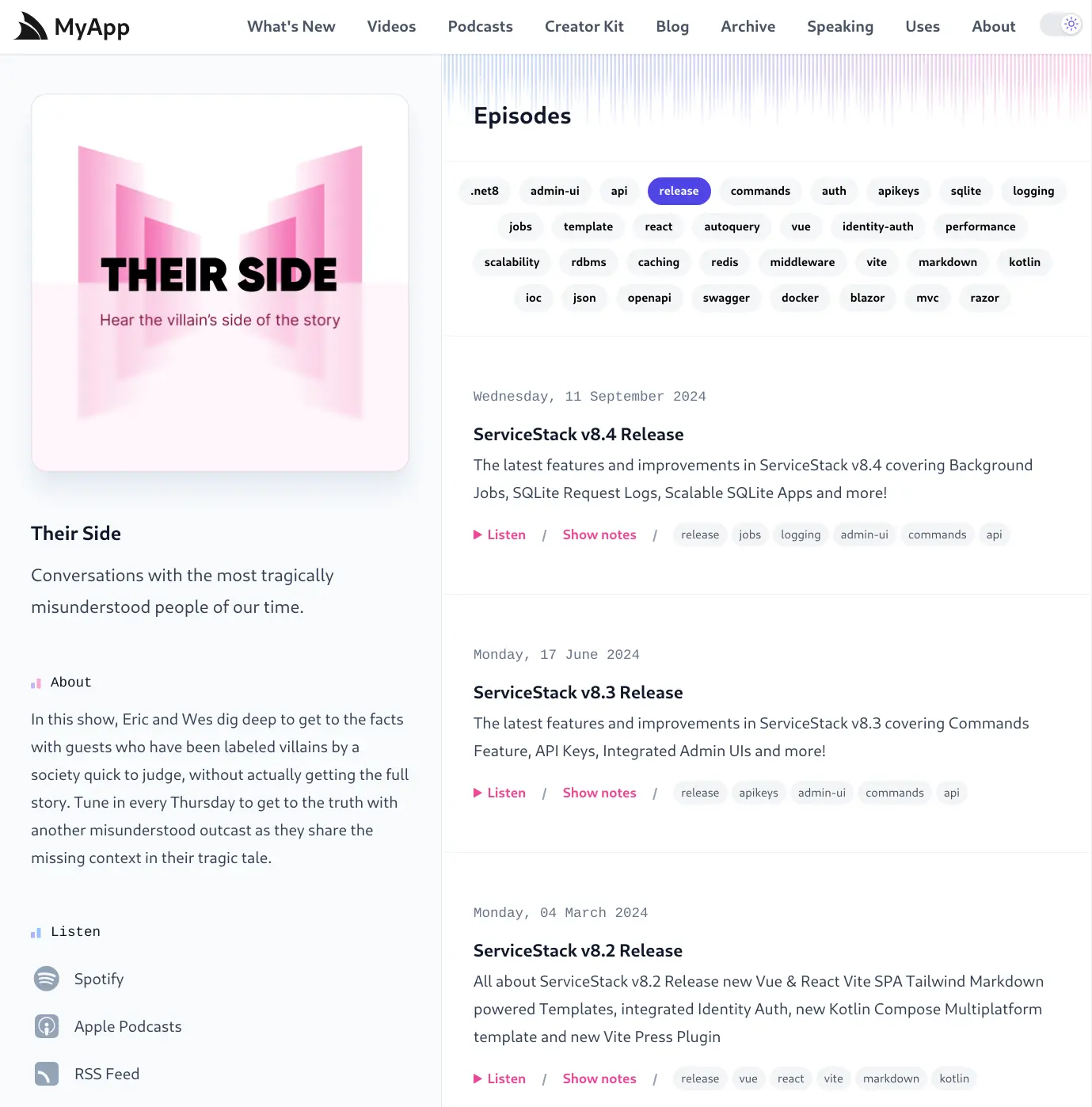
The latest feature recently added is ServiceStack Podcasts, providing an easy alternative to learning about new features in our TL;DR Release Notes during a commute as well as a fun and more informative experience whilst reading blog posts.
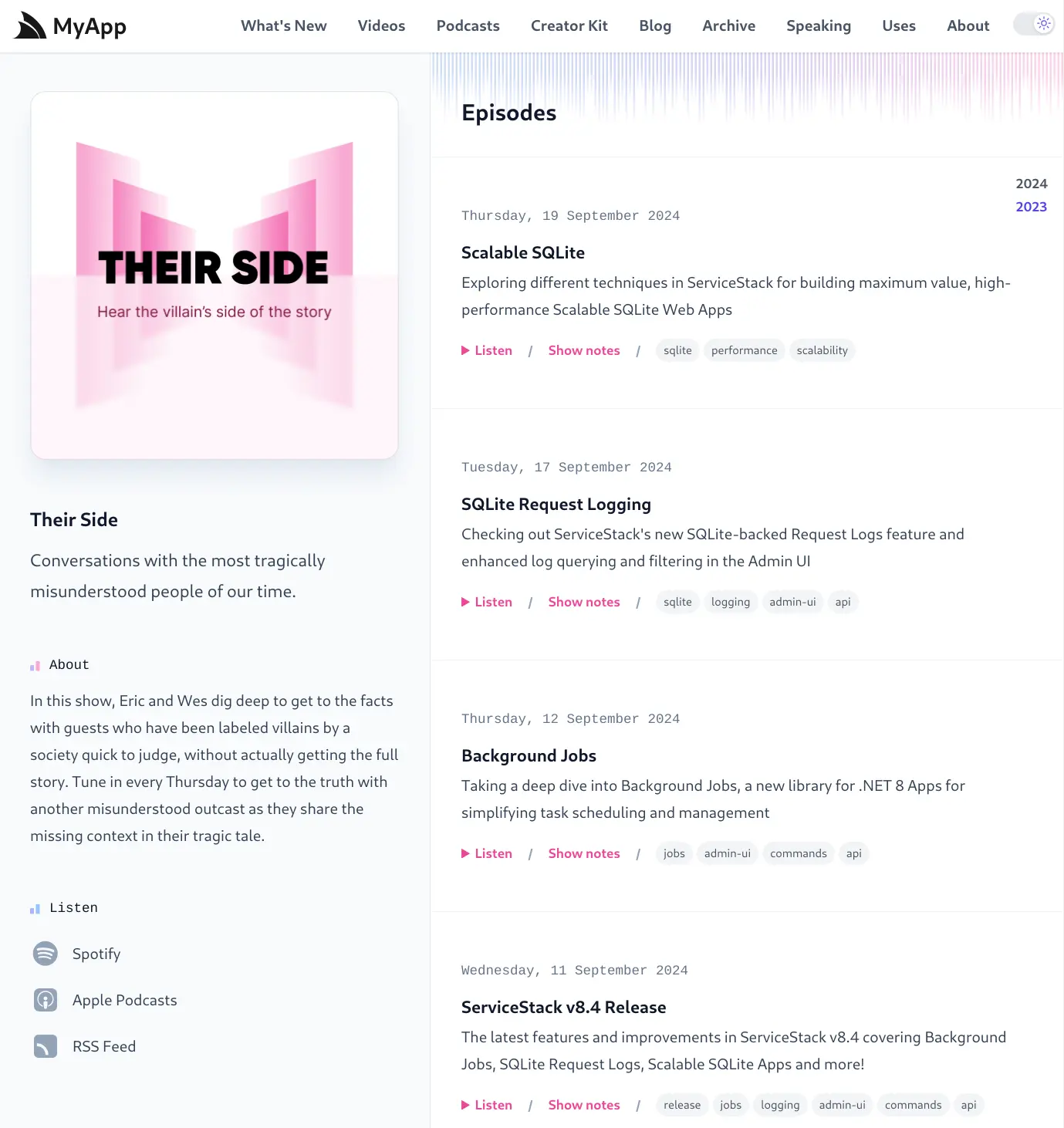
The same podcast feature has now been rolled into the Razor SSG template allowing anyone to add the same feature to their Razor SSG Websites which can be developed and hosted for FREE on GitHub Pages CDN:
Create a new Razor SSG Project
Markdown Powered
The Podcast feature is very similar to the Markdown Blog Posts where each podcast is a simple
.md Markdown page seperated by a publish date and its unique slug, e.g:
All editable content within different Podcast pages like the Podcast Sidebar is customizable within _podcasts/config.json.
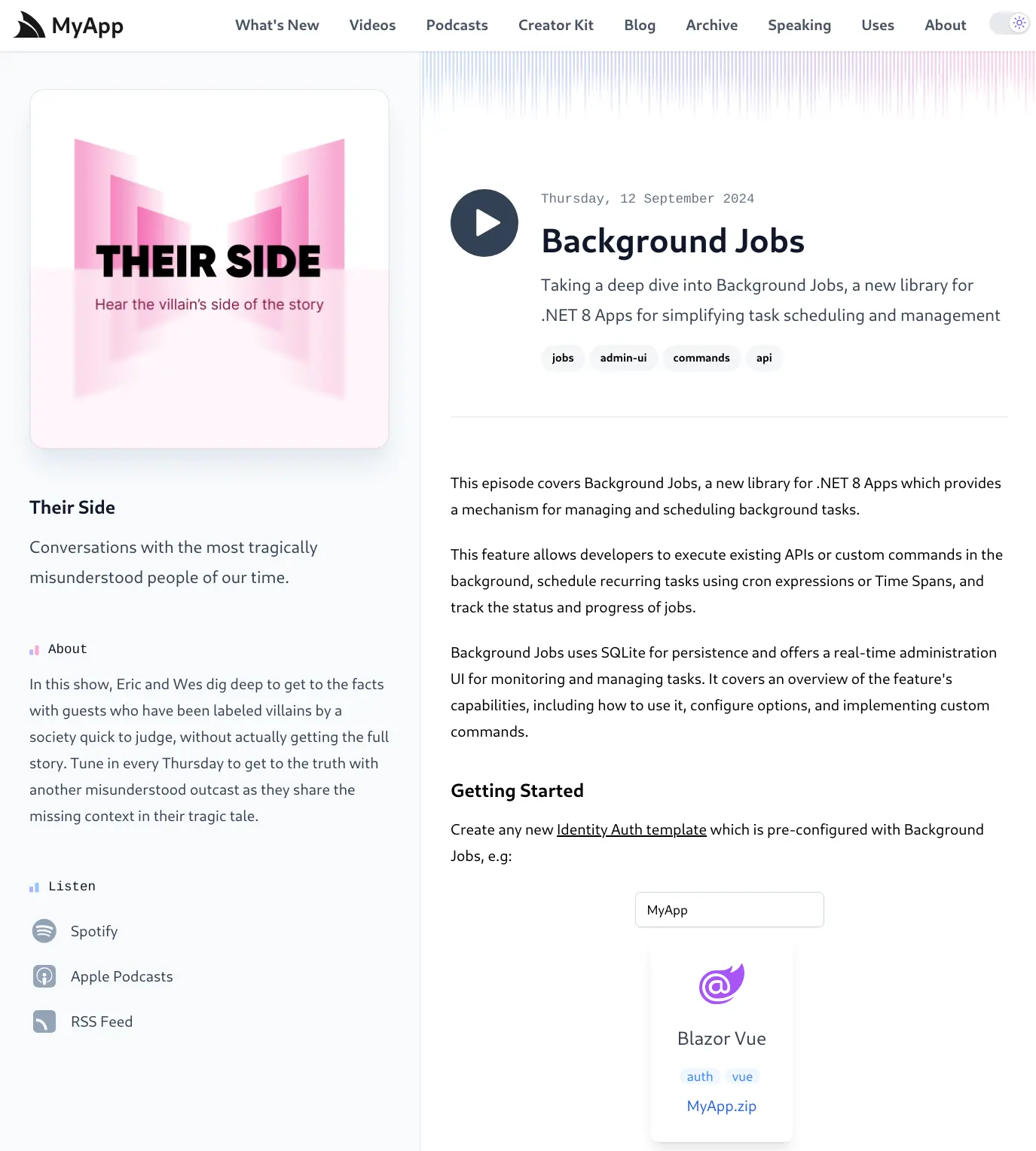
Podcast Page
Whilst all content about a podcast is contained within its .md file and frontmatter which just like
Blog Posts can contain interactive Vue Components and custom Markdown Containers.
The Backgrounds Jobs Podcast Page is a
good example of this where its 2024-09-12_background-jobs.md
contains both a <project-creator> Vue Component as well as sh and youtube custom markdown
containers to render its page:
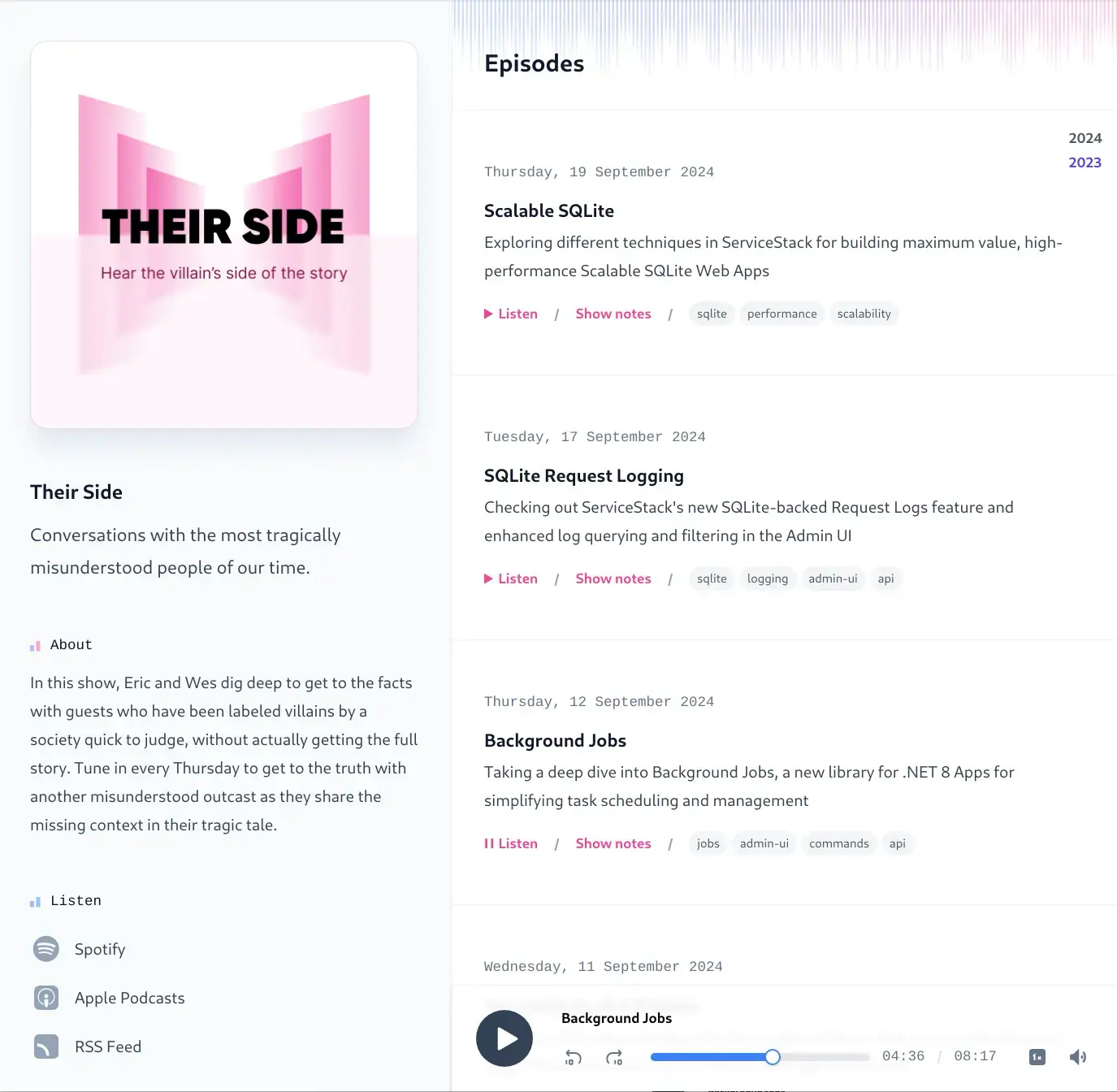
Audio Player
Podcasts are played using the AudioPlayer.mjs Vue Component that's enabled on each podcast page which will appear at the bottom of the page when played:
The AudioPlayer component is also independently usable as a standard Vue Component in
markdown content like this .md page:
<audio-player id="scalable-sqlite" title="Scalable SQLite" variant="compact"
src="https://media.servicestack.com/podcasts/scalable-sqlite.mp3">
</audio-player>
It can also be embeddable inside Razor .cshtml pages using
Declarative Vue Components, e.g:
@{
var episode = Podcasts.GetEpisodes().FirstOrDefault(x => x.Slug == doc.Slug);
<div data-component="pages/podcasts/AudioPlayer.mjs"
data-props="{ id:'@episode.Slug', title:'@episode.Title', src:'@episode.Url', variant:'compact' }"
class="mt-4 md:w-[450px] md:mt-0"></div>
}
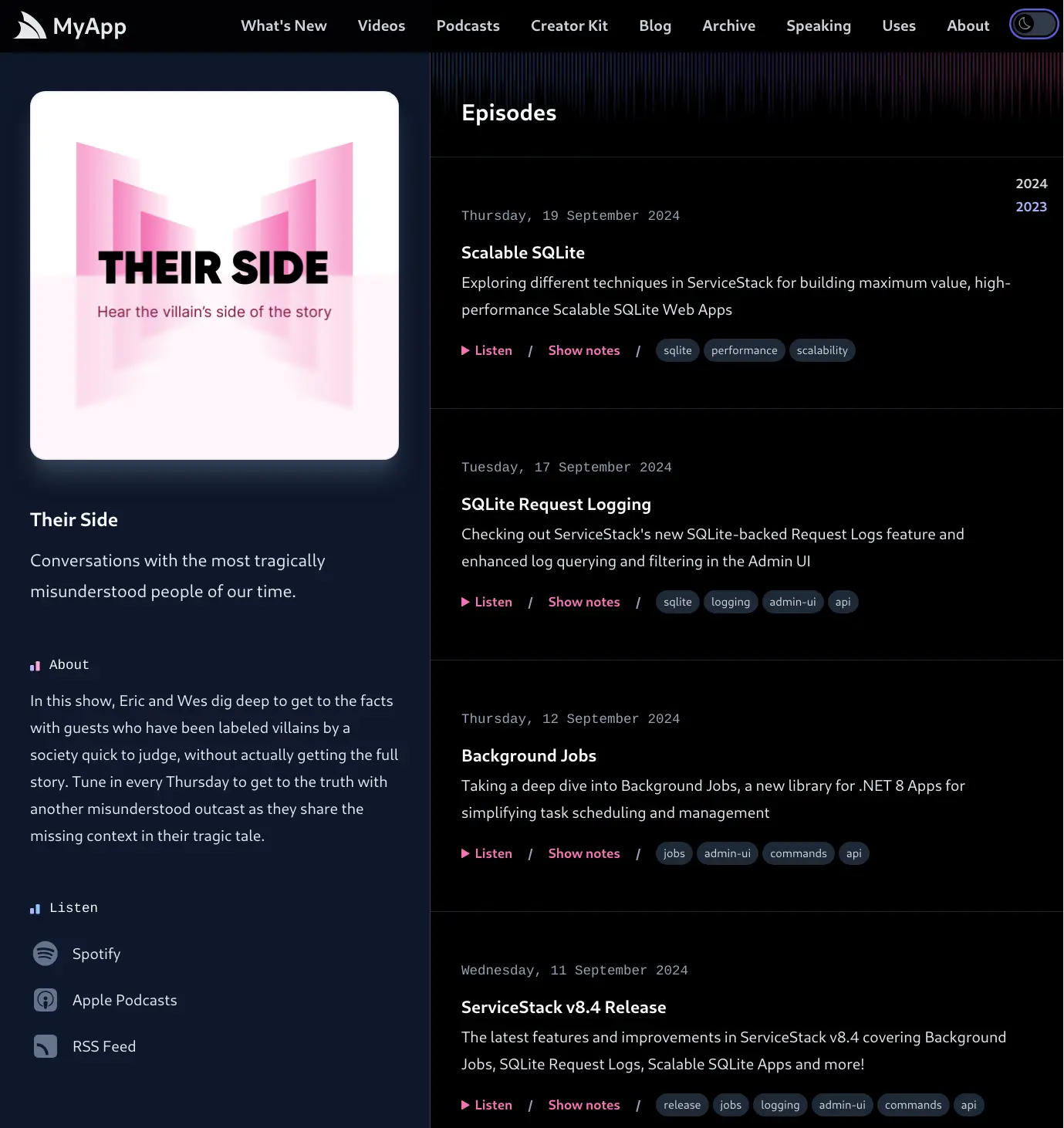
Dark Mode
As Razor SSG is built with Tailwind CSS, Dark Mode is also easily supported:
Browse by Tags
Just like blog post archives, the frontmatter collection of tags is used to generate related podcast pages,
aiding discoverability by grouping related podcasts by tag at the following route:
/podcasts/tagged/{tag}
https://razor-ssg.web-templates.io/podcasts/tagged/release
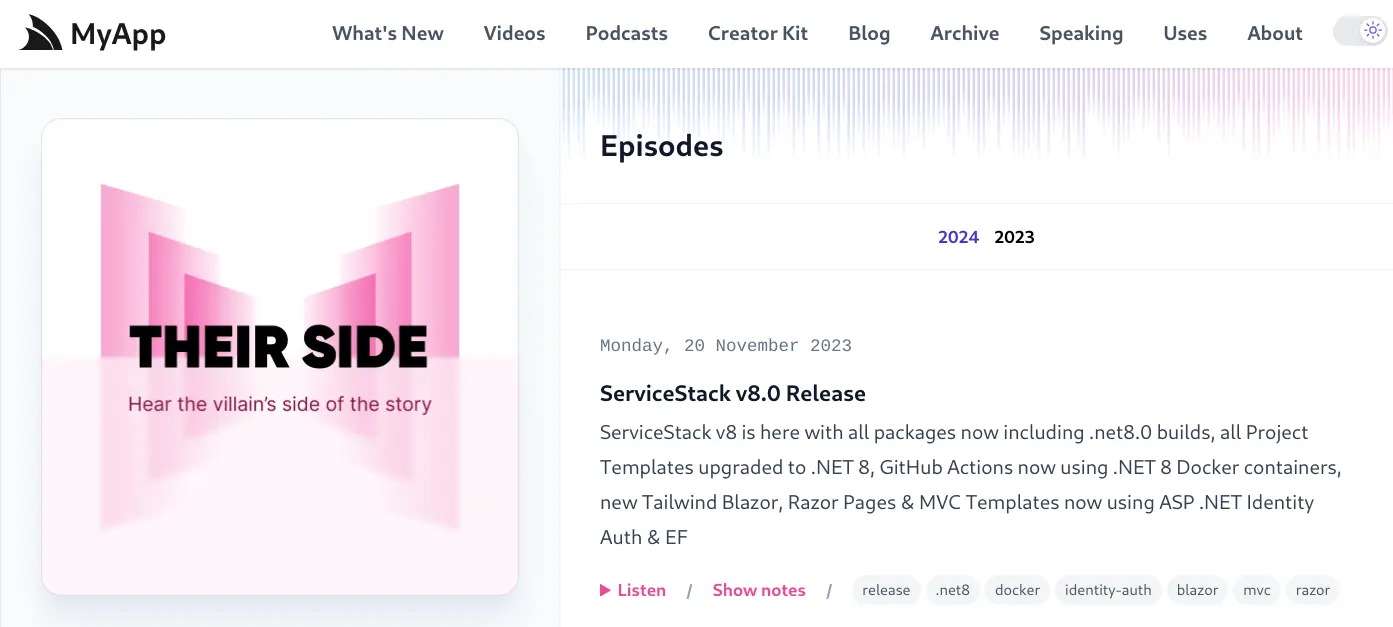
Browse by Year
Likewise podcast archives are also browsable by the year their published at the route:
/podcasts/year/{year}
https://razor-ssg.web-templates.io/podcasts/year/2024
iTunes-compatible Podcast RSS Feed
The information in config.json is also used in the generated podcast RSS feed at:
Which is a popular format podcast Applications can use to get notified when new Podcast episodes are available. The RSS Feed is also compatible with podcasters.apple.com and can be used to publish your podcast to Apple Podcasts.
<rss xmlns:itunes="http://www.itunes.com/dtds/podcast-1.0.dtd" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:podcast="https://podcastindex.org/namespace/1.0" xmlns:media="http://search.yahoo.com/mrss/" version="2.0">
<channel>
<title>Their Side</title>
<link>https://razor-ssg.web-templates.io/podcasts</link>
<description><![CDATA[ Conversations with the most tragically misunderstood people of our time. ]]></description>
<image>
<url>https://razor-ssg.web-templates.io/img/posts/cover.png</url>
<title>Their Side</title>
<link>/podcasts</link>
</image>
<generator>razor-ssg</generator>
<copyright>Razor SSG</copyright>
<lastBuildDate>Wed, 02 Oct 2024 03:54:03 GMT</lastBuildDate>
<managingEditor>email@example.org (Razor SSG)</managingEditor>
<webMaster>email@example.org (Razor SSG)</webMaster>
<atom:link href="https://razor-ssg.web-templates.io/podcasts/feed.xml" rel="self" type="application/rss+xml" />
<itunes:author>Razor SSG</itunes:author>
<itunes:owner>
<itunes:name>Razor SSG</itunes:name>
<itunes:email>email@example.org</itunes:email>
</itunes:owner>
<itunes:image href="https://razor-ssg.web-templates.io/img/posts/cover-1920.jpg"/>
...