Develop using JetBrains Rider


JetBrains Rider is our recommended IDE for any C# + JavaScript development as it offers a great development UX for both, including excellent support for TypeScript and popular JavaScript Framework SPA assets like Vue SFC's.
Setup Rider IDE
As Rider already understands and provides excellent HTML/JS/TypeScript support you'll be immediately productive out-of-the-box, we can further improve the development experience for Vue.js Apps by adding an empty vue dependency to package.json:
{
"devDependencies": {
"vue": ""
}
}
As this is just a heuristic Rider looks for to enable its Vue support, installing the dependency itself isn't used or required.
Other than that the only plugin we recommend adding is:
Which provides provides intelli-sense support for Tailwind CSS.
Start both dotnet and Tailwind
The only additional development workflow requirement to use tailwind is to start it running in the background which can be done from a new Terminal:
$ npm run ui:dev
We find dotnet watch offers the most productive iterative development workflow for .NET which refreshes on save
which works great with Tailwind which rewrites your app.css on save.
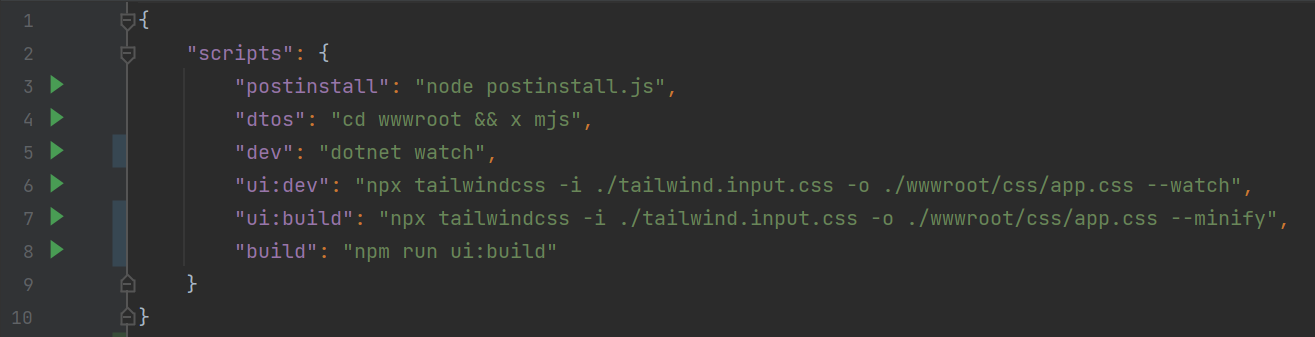
How you want to run them is largely a matter of preference, our personal preference is to run the dev and ui:dev npm scripts in your package.json:

Rider's Task Runner
Where they will appear in Rider's useful task runner widget where you'll be able to easily, stop and rerun all project tasks:

Running from the terminal
These GUI tasks are just managing running CLI commands behind-the-scenes, which if you prefer you can use JetBrains
excellent multi-terminal support to run $ dotnet watch and $ npm run ui:dev from separate or split Terminal windows.
Deploying to Production
This template also includes the necessary GitHub Actions to deploy this Apps production static assets to GitHub Pages CDN, for more info, checkout GitHub Actions Deployments.
Get Started
If you're new to Vue 3 a good place to start is Vue 3 Composition API.



